How To Create A Different Tab Layout Per Platform In Ionic
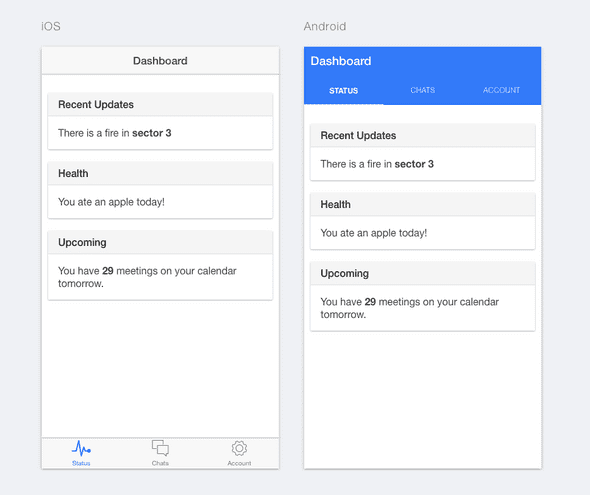
Tabs in an Ionic app are by default at the bottom on an iOS device and displayed on top on an Android device. On Android it also defaults to the striped layout.
These settings can be configured with the $ionicConfigProvider, but I wanted to do a little bit more customisation.
==Update: The Ionic team have written a guide on how to do platform customization, see the official documentation.==
I basically wanted to have a tab-layout on Android with only text, while the iOS layout needed icons and text.
For this tutorial I used the tabs template to create an Ionic project.
$ ionic start ionic-tutorial-tabs tabsTo get the different layouts I ended up creating 2 different templates for the tabs by using ionic.Platform when setting up the state for the tabs in app.js.
.state('tab', {
url: "/tab",
abstract: true,
templateUrl: function() {
if (ionic.Platform.isAndroid()) {
return "templates/tabs-android.html";
}
return "templates/tabs-ios.html";
}
})This is the content of tabs-ios.html:
<ion-nav-bar class="bar-stable">
<ion-nav-back-button>
</ion-nav-back-button>
</ion-nav-bar>
<ion-tabs class="tabs-icon-top tabs-color-active-positive">
<!-- Dashboard Tab -->
<ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" href="#/tab/dash">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
<!-- Chats Tab -->
<ion-tab title="Chats" icon-off="ion-ios-chatboxes-outline" icon-on="ion-ios-chatboxes" href="#/tab/chats">
<ion-nav-view name="tab-chats"></ion-nav-view>
</ion-tab>
<!-- Account Tab -->
<ion-tab title="Account" icon-off="ion-ios-gear-outline" icon-on="ion-ios-gear" href="#/tab/account">
<ion-nav-view name="tab-account"></ion-nav-view>
</ion-tab>
</ion-tabs>
This is the content of tabs-android.html:
<ion-nav-bar class="has-tabs-top bar-positive">
<ion-nav-back-button>
</ion-nav-back-button>
</ion-nav-bar>
<ion-tabs class="tabs-striped tabs-top tabs-background-positive tabs-color-light">
<!-- Dashboard Tab -->
<ion-tab title="Status" href="#/tab/dash">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
<!-- Chats Tab -->
<ion-tab title="Chats" href="#/tab/chats">
<ion-nav-view name="tab-chats"></ion-nav-view>
</ion-tab>
<!-- Account Tab -->
<ion-tab title="Account" href="#/tab/account">
<ion-nav-view name="tab-account"></ion-nav-view>
</ion-tab>
</ion-tabs>As you can see I moved the <ion-nav-bar> from index.html into the tabs template files because I needed to change the styling for that as well.
You can also change the CSS specifically for the platform by using the platform-ios or platform-android classes that are injected on the <body> element.
I also changed the default styling of the striped layout a little bit.
.tabs-striped .tab-item {
margin-top: 1px;
font-size: 12px;
}
.tabs-striped .tab-item.tab-item-active,
.tabs-striped > .tabs
{
text-transform: uppercase;
font-size: 12px;
font-weight: bold;
}