Build Your First Mobile App With The Ionic Framework - Part 3
In the previous post we set up our development environment and now we can start building the app. In this post we will be designing the views for the app with Ionic Creator. We are going to create a login view and a view to list dinners, see also this post.
==Update: This tutorial is for Ionic 1.x, you can find the Ionic 2 tutorial here.==
This post is part of a multi-part series:
Part 1 - Introduction to Hybrid Mobile Apps
Part 2 - Set Up your Development Environment
Part 3 - Mockup with Ionic Creator (this post)
Part 4 - Test on Browsers, Emulators and Mobile Devices
Part 5 - Build out the App
Part 6 - Deploy to Testers with Ionic View
####User Interface The Ionic Framework contains UI components that you can use to build your app. These are customizable through CSS. A full list of all the components can be found here.
There are 2 ways to get started with building your app:
- Create from a template
- Create a mockup in Ionic Creator
Templates
An easy way to create a new app is to use a template. Ionic has the following templates available:
<tr>
<td>tests</td>
<td>A test of different kinds of page navigation</td>
</tr>
<tr>
<td nowrap>complex-list</td>
<td>A complex list starter template</td>
</tr>| maps | An Ionic starter project using Google Maps and a side menu |
| tabs | A starting project for Ionic using a simple tabbed interface |
| sidemenu | A starting project for Ionic using a side menu with navigation in the content area |
| blank | A blank starter project for Ionic |
| salesforce | A starter project for Ionic and Salesforce |
To create the ionic project files for the app run the following command (choose an app name and a template):
$ ionic start [appName] [templateName]Ionic Creator
Ionic Creator is a web application that enables you to create the views for your app in a drag-and-drop interface. When you're finished creating your views you can export them to code and use it in your app. Enough talk, let's get started!
Sign up for Ionic Creator (it's free).
You'll be asked to give a name for your project and after that you'll be logged in.
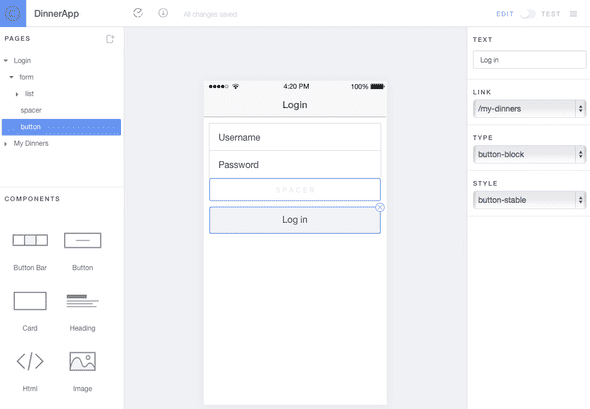
First let's create our Login view. On the left pane in the top-right corner there is a + icon. Click on that to see the available templates to create a page. Select the Login template and we now have a complete Login view.
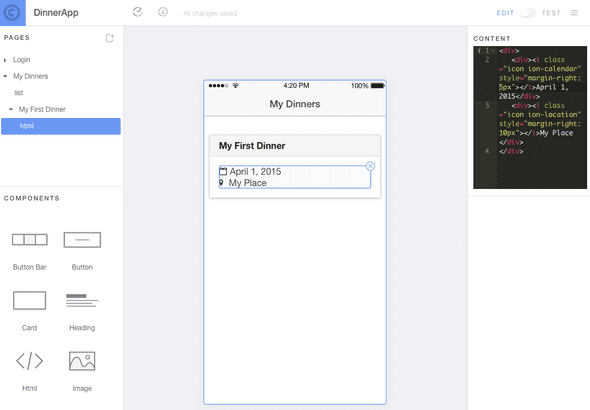
Now add a new blank Page and change the properties on the right pane. Set TITLE to My Dinners and ROUTING URL to /my-dinners.
Next, add a Card component from the Components pane. We will use cards to display the list of dinners, but you could also use the List component instead. I've added an HTML component to add some dummy data and icons to the card.
Go back to the Login view and select the Log in button. Change the property LINK in the right pane to /my-dinners.
Sidenote: the interface is based on an iOS interface, but don't worry, when you add the Android platform to your app it will automatically use Android UI elements, we'll get to that in Part 5 of this tutorial.
Now let's have a look at these views in the Test mode (toggle button in the top-right corner). Make sure you select the Login view first.
You can now interact with the views. When you click on the Log in button it takes you to the My Dinners view. There you'll see a Back button that will take you back to the Login view. We'll have a look at that when we've generated the code.
Export the code
There are 3 ways to export the code from Ionic Creator:
- Ionic CLI
- ZIP file
- Raw HTML
We are going to use the Ionic CLI to export the code and create the Ionic project for our app at the same time. Click on the Export button in the header, choose Ionic CLI (should already be selected by default) and copy the second line, which should look like this:
ionic start [appName] creator:1539943175dbOpen the Terminal window and execute the copied line from Ionic Creator to create your Ionic Project. Don't forget to substitute [appName] with a valid name for the app, like DinnerApp.
You should now have a folder named DinnerApp that contains all the files created for your Ionic Project.
Go to the www folder and open index.html in your Text Editor.
First we'll have a look at the routing code that is generated:
.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('page1', {
url: '/login',
templateUrl: 'page1.html'
})
.state('page2', {
url: '/my-dinners',
templateUrl: 'page2.html'
})
;
// if none of the above states are matched, use this as the fallback
$urlRouterProvider.otherwise('/login');
});Ionic uses the AngularUI Router module to transition from one view to another. As you can see the /login url will take you to the view page1.html and the /my-dinners url will take you to the view page2.html.
Now let's have a look at the html that is generated for the views:
<body ng-app="app" animation="slide-left-right-ios7">
<div>
<div>
<ion-nav-bar class="bar-stable">
<ion-nav-back-button class="button-icon icon ion-ios7-arrow-back">Back</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view></ion-nav-view>
</div>
</div>
<script id="page1.html" type="text/ng-template">
<ion-view title="Login">
<ion-content padding="true" scroll="false" class="has-header">
<form>
<ion-list>
<label class="item item-input">
<span class="input-label">Username</span>
<input type="text" placeholder="">
</label>
<label class="item item-input">
<span class="input-label">Password</span>
<input type="password" placeholder="">
</label>
</ion-list>
<div class="spacer" style="width: 300px; height: 17px;"></div>
<a href="#/my-dinners" class="button button-light button-block">Log in</a>
</form>
</ion-content>
</ion-view></script>
<script id="page2.html" type="text/ng-template">
<ion-view title="My Dinners">
<ion-content padding="true" class="has-header">
<div class="list card">
<div class="item item-divider">My First Dinner</div>
<div class="item item-body">
<div>
<div>
<i class="icon ion-calendar" style="margin-right: 5px"></i>April 1, 2015</div>
<div>
<i class="icon ion-location" style="margin-right: 10px"></i>My Place</div>
</div>
</div>
</div>
</ion-content>
</ion-view></script>
</body>As you can see we have a lot of ion- elements in our html, like <ion-view>. These are custom directives that are part of the Ionic Framework and these directives allow AngularJS to attach behaviour to them. Read more about the Ionic custom directives in the API documentation.
The Log in button is generated as a link that goes to #/my-dinners. When you click on that the routing engine will kick in and take you to the template that is associated with this url: page2.html.
There is also an <ion-nav-back-button> directive generated. This back button only appears when the user navigates to a view in the app. The routing engine will then take the user back to the previous view.
The views are generated inside index.html, but you can also move them to their own html file. We'll have a look at doing that in Part 5 (coming soon) of this tutorial, where we'll implement the code that connects to the nerdinner website and gets the list of dinners.
###Fix the Styles
The generated code has some specific iOS styling in it, on the <body> and <ion-nav-back-button> elements. This styling shouldn't be in the code and will make the app look weird on an Android device, so let's remove it:
<body ng-app="app">
<div>
<div>
<ion-nav-bar class="bar-stable">
<ion-nav-back-button></ion-nav-back-button>
</ion-nav-bar>There is also a stylesheet called preview-frame.css included in the code that shouldn't be there, so remove that as well:
<link href="/css/preview-frame.css" rel="stylesheet">We have now created our Ionic Project and designed the views, in Part 4 we'll have a look at the options for testing our app.