Build Your First Mobile App With Ionic 2+ & Angular 2+ - Part 7
In the previous parts we tested the app in the browser for convenience, but we obviously need to test it on a mobile device itself, so let's have a look at how to deploy an Ionic app to an emulator and to a real mobile device.
This post will not cover publishing an app through the App Store and Google Play Store, but I'll give you some links to articles that will guide you through that process.
This tutorial is for Ionic 2, you can find the Ionic 1.x tutorial here.
This tutorial is part of a multi-part series:
Part 1 - Introduction to Hybrid Mobile Apps
Part 2 - Set Up your Development Environment
Part 3 - Introduction to TypeScript & ES6
Part 4 - Introduction to Angular 2
Part 5 - Build an Ionic 2 App
Part 6 - Navigating between Pages
Part 7 - Test on Emulators and Mobile Devices (this post)
###Test on an Emulator You should always test your app on real devices, because an emulator can't guarantee that your app will work the same way on a real device. However, emulators are very helpful when you want to see how your app would behave on other devices and other versions of the device's Operating System.
####iOS To launch the app in the iOS simulator, do the following:
$ ionic emulate iosThis command will create a platforms/ios folder and generate the XCode project for the app if it doesn't exist yet. This project is then compiled and deployed to the emulator.
You can execute these steps one-by-one manually as well, see this post from my Ionic 1 tutorial for more information on the individual commands.
####Android First start an emulator in Genymotion and then run:
$ ionic run androidAs you can see we're not using ionic emulate android here, which would fire up the default Android Emulator. The Genymotion Emulator is seen by the Ionic CLI as a real device, that's why we use $ ionic run android.
If you're getting this error: Error executing "adb devices": ADB server didn't ACK
- failed to start daemon *
Go to Settings in Genymotion and on the ADB tab select Use custom Android SDK tools and select the path where the Android SDK is installed.
###Test on a Mobile Device If you want to run your app on an iOS device you'll need an Apple iOS Developer Account ($99 per year) and set up your certificates in XCode. This is the same account you'll use to deploy your app to the App Store.
==Update: In XCode 7 you no longer need to sign up for a paid Developer Account to run your app on an iOS device. However, you will still need the Developer Account to publish to the App Store. Read more about free provisioning. ==
For Android you're not required to get a developer account to run it on a device, but you'll need it when you want to publish to the Google Play store ($25 registration fee).
To run the app on the mobile device, you'll have to connect it to the computer with a usb cable and then execute the following command:
$ ionic run <platform>For iOS you'll need to install ios-deploy first with this command:
$ npm install -g ios-deploy###Test with Ionic View on a Mobile Device Ionic View is a mobile app that is available on iOS and Android and it allows you to view Ionic apps that are uploaded to the Ionic server.
So instead of creating a native wrapper for your app, you can use the Ionic View app and only deploy the html/js/css files.
To upload your app, go to your app folder, in our case that's ionic2-tutorial-github, and run this command:
$ ionic uploadThe first time you run this command you'll be asked to sign in or create an account.
When it's done uploading the app, you'll see the message Successfully uploaded (identifier), the identifier between the parentheses is your app ID in Ionic View.
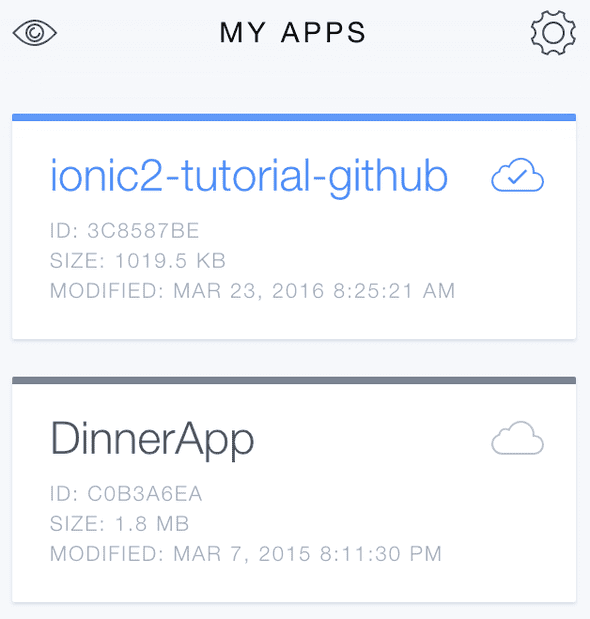
Once your app is uploaded, sign in on the Ionic View app on your mobile device and you'll see your app displayed there. Tap on it and choose VIEW APP in the menu.
You can share the app by email right from the command line:
$ ionic share <email address>The ID for this tutorial app is 3c8587be, you can download that into your Ionic View app by tapping on the eye icon in the header bar.
Important: You need to be aware that not all Cordova plugins are supported by Ionic View. You can find the list of supported plugins here.
###Publishing Apps to the App Store and Google Play Store You can also publish your app to testers through the App Store for iOS and Google Play Store for Android.
####TestFlight Beta Testing For iOS apps you'll use TestFlight Beta Testing which is available through iTunes Connect. You set up your beta releases and testers through iTunes Connect and send an email to your tester when you release a version of the app to test. Your tester will need to install the TestFlight app and through that app the beta releases of your app will be available to install on the tester's device.
Watch this video for an overview of TestFlight.
For instructions on how to use TestFlight, read this post.
####Google Play Beta Testing Deployment for Android mobile apps can be configured within the Google Play Developer Console. You can upload your app and select Google Groups or Communities to test your app. They will receive an email with a link and that will allow them to download the beta release of the app straight from the Google Play Store. So for Android you don't need a separate app like TestFlight to download the app.
Have a look at the references section at the end of this post to help you get your app into the App Store and Google Play Store.
###Deploying with HockeyApp Last but not least, there are other ways of deploying your app to testers. A popular one is HockeyApp and it's free for the first 2 apps. You can use it for deploying apps for iOS, Android, Windows Phone and Mac.
###Where to go from here This is the final part of the Build Your First Mobile App With Ionic 2 & Angular 2 tutorial.
I'll be posting more Ionic 2 tutorials on this blog, so keep an eye out for that. If you want to be notified when I publish these tutorials, sign up for my newsletter.
For a more advanced example of an Ionic 2 app, have a look at the source code of the Ionic 2 Conference App, which is built by the Ionic Team to demonstrate the features of Ionic 2. Make sure you switch to the typescript branch to see the TypeScript code for the app.
Another great resource is this list of Ionic 2 tutorials by Andrew McGivery.
If you have any questions, post them in the comments below or on the Ionic Framework Forum.
####References
Ionic CLI Docs
How to Submit Your App to Apple: From No Account to App Store, Part 1
How to Submit Your App to Apple: From No Account to App Store, Part 2
Ionic Tutorial on Publishing Your App To The Google Play Store