A First Look At The Ionic Lab GUI Tool
A few days ago the Ionic team launched the beta version of a new tool called: Ionic Lab.
It's kind of like a dashboard version of the Ionic CLI combined with a browser view to display the app you're working on. At the moment it's only available for OS X, but Windows support should be coming soon.
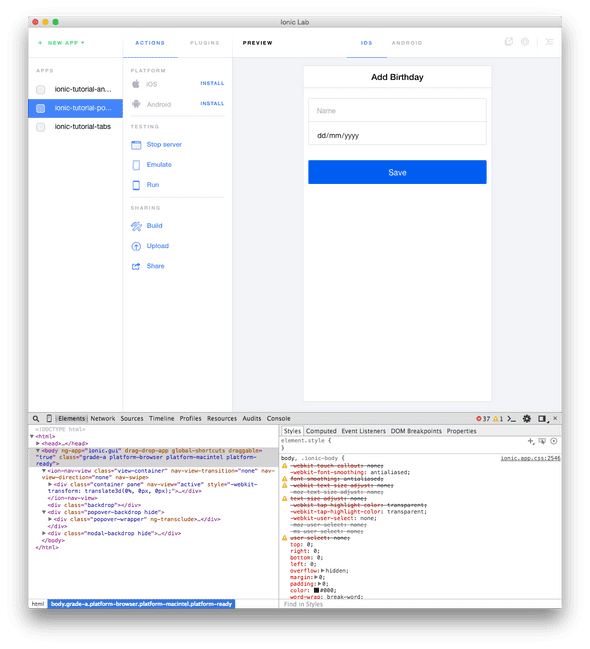
As you can see in the screenshot below, you can add your apps and control them with the Actions pane. From here you can run your app in the browser, on emulators and on devices.
###View/Debug Apps When you start a server, it loads the app into the browser view on the right and you can even turn the Dev Tools on for debugging. There's also an option to open the app in a separate browser.
###Plugins You can also add/remove plugins by clicking a checkbox (in the Plugins pane), but that only contains the default Cordova plugins.
###Launch Code Editor You can launch your code editor as well from within the tool as well. Select an app, go to the File menu and you can choose to open it in Sublime, Atom or Visual Studio Code.
###Quirks It's still in Beta, so I ran into an issue with installing a platform, it got stuck so I just restarted the tool and then it worked fine. And it seemed to get confused when I wanted to start the server for one app and it started it for another one.
If you're not a fan of the CLI, I think you'll be very happy with this tool once the quirks are ironed out. And there are more features coming, including integration with Ionic Platform services for push notifications and deployments.
I don't mind using the CLI, but it is sometimes annoying to switch between the CLI, editor and the browser. I'm going to try this out: split my screen between the Ionic Lab tool and my code editor and see how it works!
Now, go try it out!!! :)