Why I Use Visual Studio Code For Developing Ionic 2+ Apps
I've been using Visual Studio Code for almost a year now and I think it's probably the best code editor out there for developing Ionic 2 and Angular 2 apps.
I know it's hard to break up with your current favorite editor, but I do think you are missing out on some great features that will help you develop your apps faster.
Open-Source, Cross-Platform, and Free
Let's get this out of the way first, VS Code is open-source and completely free, doesn't cost a thing. I use VS Code mostly on OS X and sometimes on Windows and it's great to be able to use it on both and it also works on Linux.
VS Code is built with TypeScript and the developers are eating their own dog-food by using VS Code to develop new features for VS Code.
IntelliSense
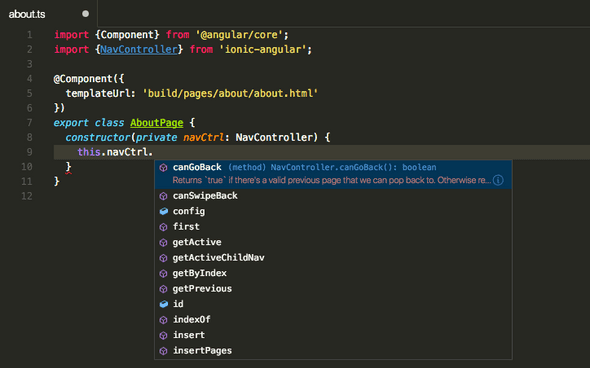
I write my Ionic 2 apps with TypeScript and while I'm typing code, VS Code will help me with smart code completion, also known as IntelliSense.
So for example, let's say I'm using an Ionic 2 NavController in my code, when I type navCtrl followed by a dot, VS Code will show me all the properties and methods that are defined on the NavController class.
VS Code can do smart code completion because it reads all the Type Definition files that are included in the project. So it can do code completion for Angular 2 as well as any other library that you include with Type Definitions.
IntelliSense is not just for TypeScript, it also works within your CSS and HTML code.
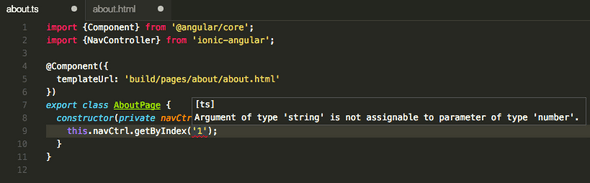
###Errors VS Code will automatically detect errors in the code, these will be marked with a red squiggly line. When you hover over it, you can see what the error is.
In the screenshot below, I'm trying to assign a string value to a parameter that is of type number.
Extensions
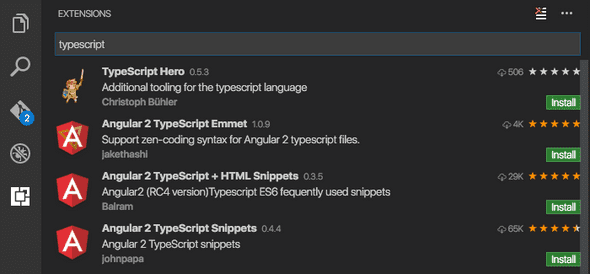
VS Code is extensible and you can search for extensions inside of VS Code itself.
A must-have extension for Ionic 2 development is the Cordova Tools extension. It makes it possible to debug your code, running on a mobile device, directly from within VSCode.
So no need to manually attach the Safari/Chrome dev tools anymore. Check out the Cordova Extension for VSCode post on the Ionic blog for more info.
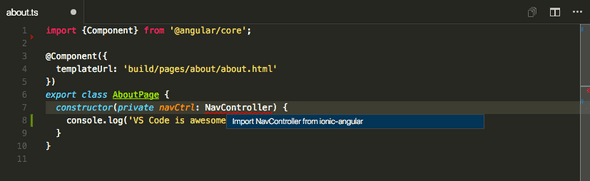
Another extension I like is the Auto Import extension. It analyzes your code and if you forgot to add an import for a class you're using, you can hover over the class name and the extension will show a little light bulb, click on it and it will tell you that it can add the import for you. When you click on that, the import is then automatically added at the top of the file.
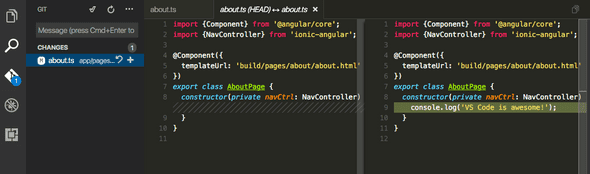
Integrated Git
If you're using Git for source control (who isn't?) you get support in the editor as well, you can see which files have been modified, view your changes, commit, push, and more, right from VS Code.
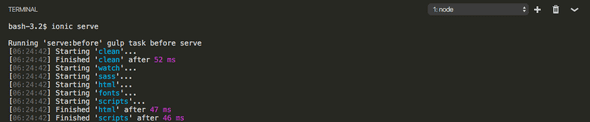
Integrated Terminal
Another thing I like is the recently introduced Integrated Terminal. Just hit Ctrl+` and it opens a terminal window right there in the editor.
I'm still using iTerm2, but sometimes it's handy to be able to use the terminal from within VS Code.
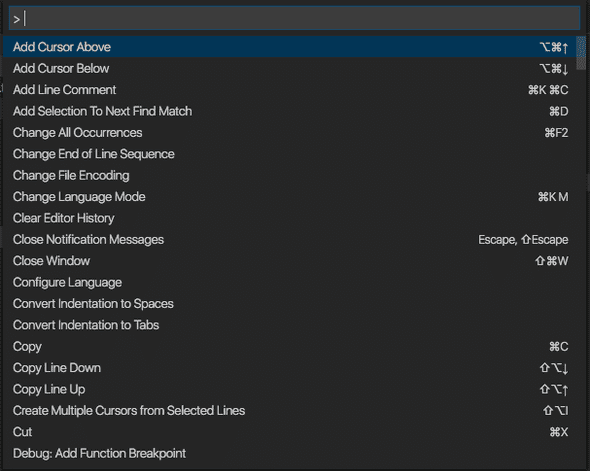
Command Palette
You can do most of your work just by using the keyboard, but if you're not great at remembering the keybindings, you can still do things fast.
Whenever you want to do something, just hit Cmd+P (Mac) or Ctrl+P (Windows) to bring up the Command Palette. From there you can type in whatever you want to do and hit enter to execute the task.
Resources
These were just some of the things I personally like about VS Code, but it offers much more than that and I can't possibly list all the features in this blog post.
A good way to get started with VS Code is through these Introductory Videos and the Docs.
And for those of you who like living on the edge, you can get the Insiders build of VS Code to get new features that haven't been released yet.
Summary
So to sum it all up, I love that VS Code enables me to do my work efficiently and that I don't have to switch between different tools while I'm developing apps.
Let me know in the comments what your experiences are with using VS Code and if there are any other tips and extensions you think are useful, please don't hesitate to share these as well.