How To Animate Your Ionic App With Animate.css And ngAnimate
Animate.css is a stylesheet that contains cross-browser animations to use in any type of hybrid app or website.
ngAnimate is a module that allows you to create your own animations using CSS transitions/animations or JavaScript. It doesn't have any built-in default animations, it only adds triggers to elements for certain AngularJS directives.
Sounds confusing? Don't worry, we'll have a look at how this works.
For this tutorial I've created an Ionic project with the starter template for Tabs.
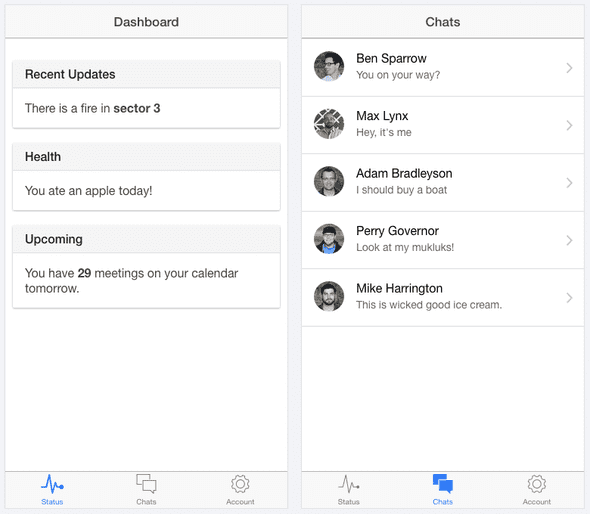
$ ionic start ionic-tutorial-animations tabsLet's start up the app with ionic serve and we can see that there is a Status tab with cards on it and a Chats tab with a list on it. These are static at the moment, so let's add some animations to them.
###Animate.css Download the animate.css file and include it in your index.html.
<head>
<link href="css/animate.css" rel="stylesheet">
</head>Let's animate the 3 cards on the Status tab. All we have to do is add some CSS classes to animate them. We need to add the class animated and a class for the animation type. We're going to use bounceInLeft, bounceInRight and tada, but there are many more to choose from.
<div class="list card animated bounceInLeft">
<div class="item item-divider">Recent Updates</div>
<div class="item item-body">
<div>
There is a fire in <b>sector 3</b>
</div>
</div>
</div>
<div class="list card animated bounceInRight">
<div class="item item-divider">Health</div>
<div class="item item-body">
<div>
You ate an apple today!
</div>
</div>
</div>
<div class="list card animated infinite tada">
<div class="item item-divider">Upcoming</div>
<div class="item item-body">
<div>
You have <b>29</b> meetings on your calendar tomorrow.
</div>
</div>
</div>As you can see I added the class infinite to the last card, so that will keep the animation playing... you guessed it... infinitely! Remember, this example is for demonstration purposes only, please don't annoy the users of your app... :)

Now let's animate the list on the Chats tab. We'll add the animation fadeInLeft to the <ion-item>.
<ion-item class="animated fadeInLeft item-remove-animate item-avatar item-icon-right" ...Now the whole list is fading in from the left. That doesn't really look so nice, it would look better if the items fade in after each other. We can't do that with just the Animate.css stylesheet, we'll need to write some JavaScript for that or we could just use ngAnimate!
###ngAnimate ngAnimate is already included in the Ionic bundle, so we don't need to install anything for it.
ngRepeat is one of the directives that is supported by ngAnimate, so when ngRepeat inserts an element into the DOM the CSS class ng-enter is added to the element.
Now that we know this, we can use it to define an animation in our stylesheet.
Let's first remove the animation classes we added before and add a custom class chat-item:
<ion-item class="chat-item item-remove-animate item-avatar item-icon-right" ...Next, we'll add the animation in style.css. Since Animate.css is using keyframes, we can just reference these in our stylesheet.
.chat-item.ng-enter {
-webkit-animation: fadeInLeft 1s;
animation: fadeInLeft 1s;
}Note: I've left other vendor prefixes out, but don't forget to add them if you need to.
So now we have the exact same result as before, the whole list is fading in from the left. The only thing we have to do now is set a delay between each item's animation.
We do that by using the class ng-enter-stagger and define a delay of 200ms. ngAnimate will use this delay to calculate when the animation should be executed on each item in the list.
.chat-item.ng-enter-stagger {
-webkit-animation-delay:200ms;
animation-delay:200ms;
/* override to make sure it's not inherited from other styles */
-webkit-animation-duration:0;
animation-duration:0;
}And there you have it, the items are sliding in one after the other.

####There is much more This is just a very simple example of how you can add animations to your app with ngAnimate
The directives that are supported by ngAnimate are: ngRepeat, ngView, ngInclude, ngSwitch, ngIf, ngClass, ngShow and ngHide.
As I mentioned before, you have the choice between using transitions and animations in CSS and you can also write your animations completely in JavaScript. I'll include some resources below if you want to dig a little bit deeper into that.
###ngFx I should also mention that there is a library out there called ngFx that has the same animations as in Animate.css but it doesn't use CSS, only JavaScript animations built with ngAnimate.
I haven't looked into that yet, if you are using it, let me know in the comments what you think of it and what kind of animations you use it for.
Note: ngFx also depends on the Greensock TweenMax library, which you need to purchase a license for if your app is sold to multiple customers, so be sure to look that up.
I hope this was a useful introduction into animations for Ionic apps, if you have any questions, let me know in the comments.
####Useful resources
Remastered Animation in AngularJS 1.2 (old, but still useful)
Staggering Animations in AngularJS (old, but still useful)
Official AngularJS documentation for Animations
Angular demo app with animations